仿简书响应式Typecho博客主题 (2016.11.28更新)
2016.11.28更新
- 修复bug
- 添加pjax支持
2016.05.14更新
页面重制
脚本重制
部分功能整合到配套插件中
暂时去掉了七牛CDN
下载:JianShu
先安装插件再安装主题,若已安装旧版本,请先卸载主题再进行安装(不需要另外再安装统计插件TeStat,若已安装,请卸载)
2015.11.22关于设置内容图片显示方式的修改
在functions.php文件parseContent方法中
$obj->content = str_replace($div[$k],"<a href='".$v."' data-lightbox='".$v."'>".$alt[$k]."</a>",$obj->content);
修改为
$obj->content = str_replace($div[$k],'<img src="'.$v.'" alt="'.$alt[$k].'" title="'.$alt[$k].'"/>',$obj->content);
去掉footer.php中引用的'lightbox.min.js'
2015.10.13更新
简书主题用了这么久,断断续续的做了一些修改,这次就做一下更新吧
- 精简了大部分的样式
- 增加了文章的小工具:分享、赏以及赞的功能
- 其他细节调整
分享使用的是百度分享,代码是直接写在模版上的
赏使用的是支付宝,二维码图片需要替换掉模版目录中img/alipay.png图片;按钮中的参数包括支付宝帐号、默认打赏金额,都可以在外观设置中设置
赞使用的是TePostViews插件的修改版本TeStat,同时支持浏览数统计以及赞的统计。使用的话请禁用TePostViews,替换为TeStat即可
(TeStat下载地址:TeStat.rar)
Git:JianShu
仿简书主题,基本上就是照着抄的,有些细节的东西弄起来让人头痛。
这大热天的,人比较急躁,静不下心来一点点的调了,将就的用了
预览地址:http://demo.sisome.com/?theme=jianshu
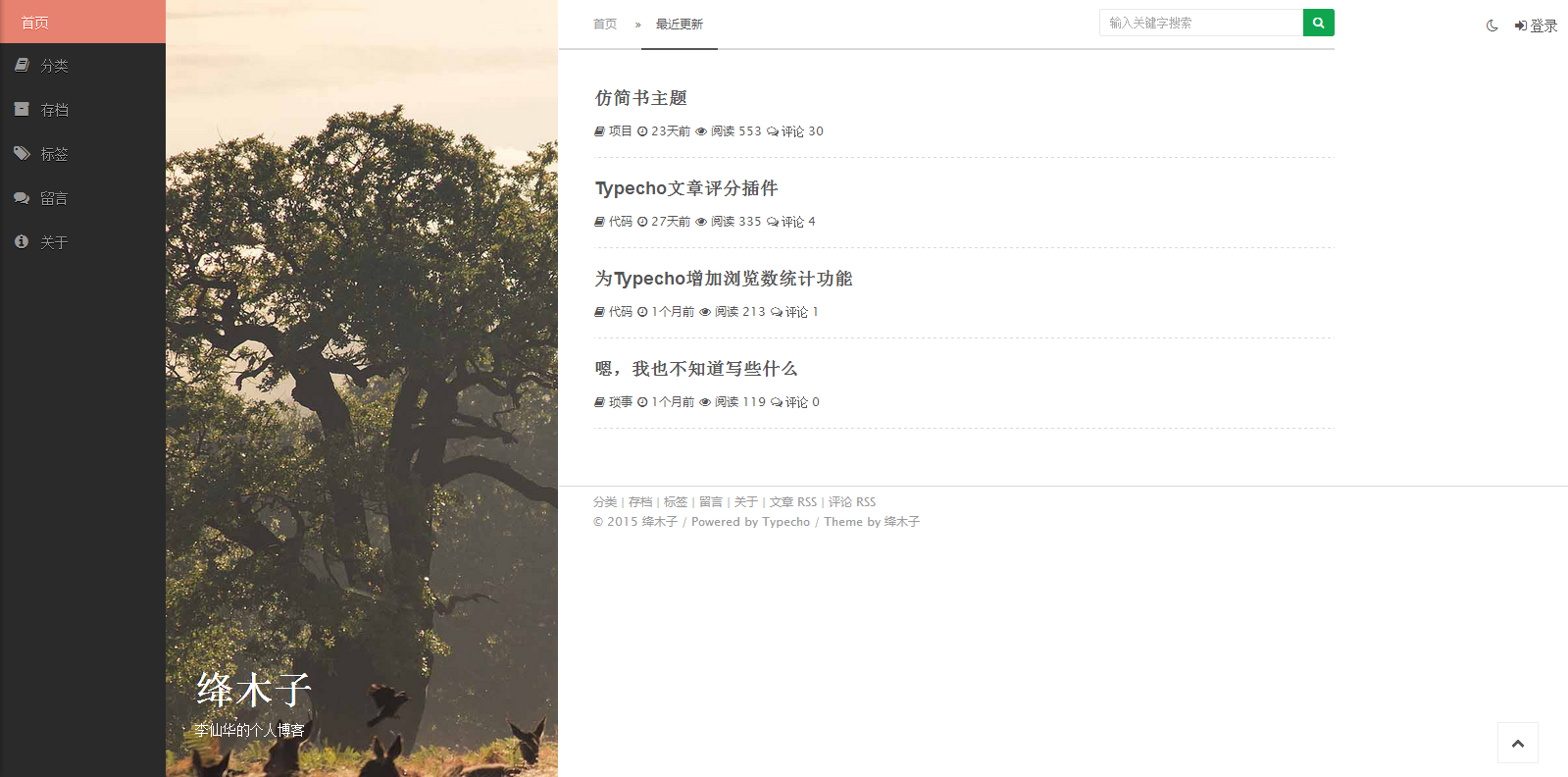
首页:
文章页:
单页:
更多细节请下载主题自行查看
使用方法
在后台启用主题后,设置外观
- 设置网站导航上的单字
- 备案号
- 网站统计代码
- 网站背景图(支持多图随机显示,只需要在多个图片之间用“,”分隔开即可)
- 支持CDN加速网站附件资源(基于内容替换,默认使用七牛CDN,其他未测试)
- 支持缩略图显示(使用七牛CDN自带的缩略图API,未配置时显示原图)
新建页面
- 分类(categories)对应
分类页面:博客分类展示,并显示该分类下最新文章 - 存档(archives)对应
文章存档:按日期展示博客所有文章 - 标签(tags)对应
标签云:显示博客所有标签 - 友链(links)对应
友情链接:显示友链
注1:页面对应的图标为font awesome,可自行修改
注2:友链页面使用到Links插件,插件地址http://www.imhan.com/archives/typecho_links_20141214/
感谢作者分享的插件
注3:文章浏览数统计使用的是TePostViews,可自行修改为自己使用的插件。需要修改的页面:index.php,archive.php,post.php
下载地址: JianShu v1.1.1
您可以免费使用、传播和修改本主题,但请保留页脚设计者链接,不得将本作品用于商业目的,包括所有页面元素!


